In this example, I’m showing the team a concept related to the constraints we want to set—specifically, a panel we call the inspector and another we call the specific area, which affects the remaining space in the window. This means we have two types of breakpoints. One is tied to the overall window size, while the other is linked to the available space in the central section, which influences the grid system. Since this was somewhat complex, the prototype helped everyone communicate, understand the same thing, and align.
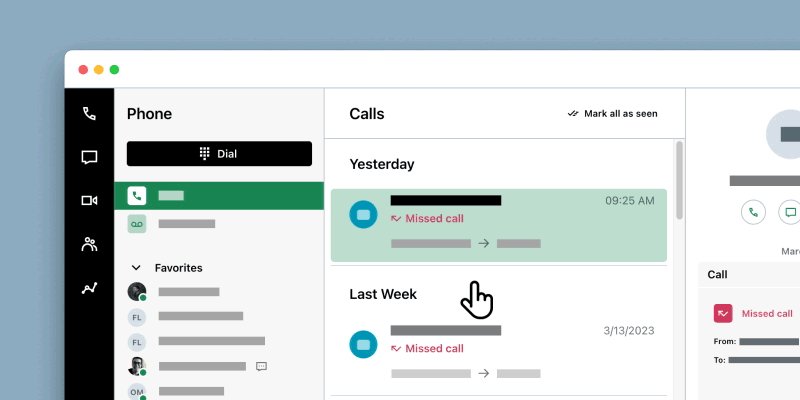
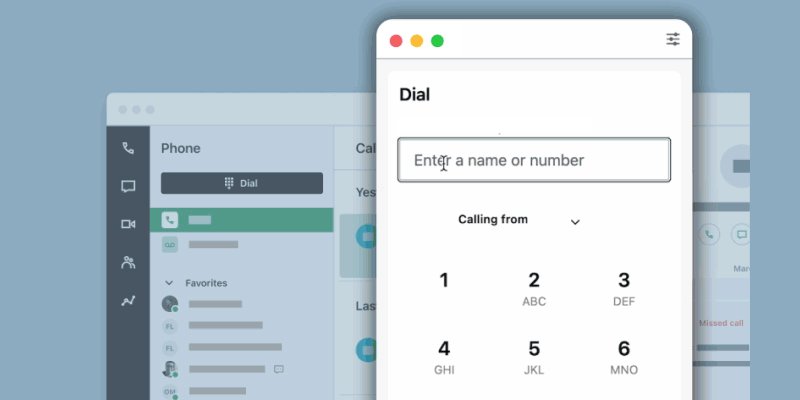
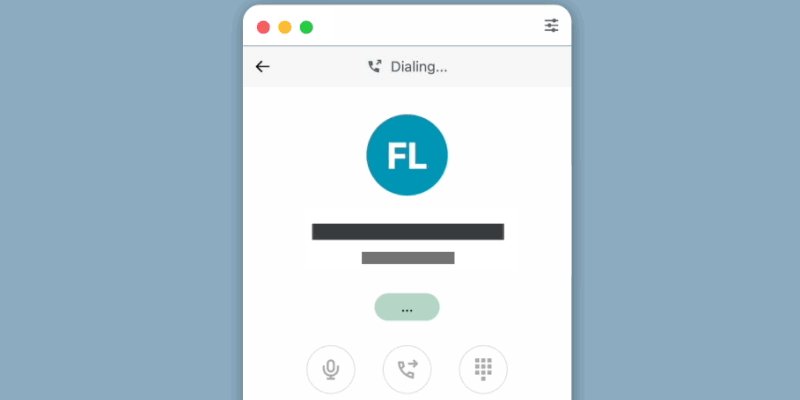
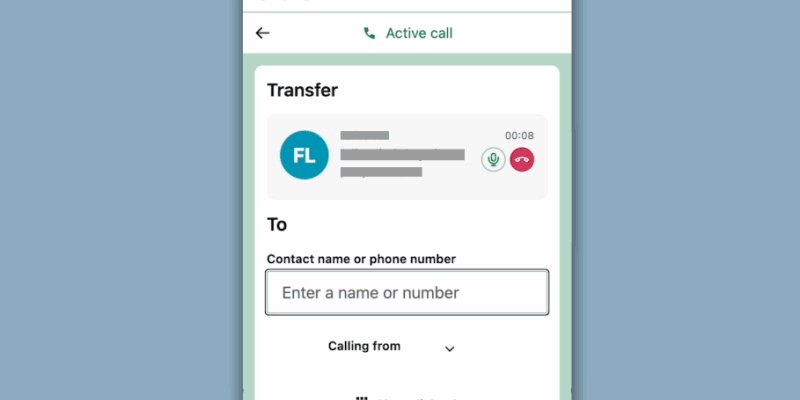
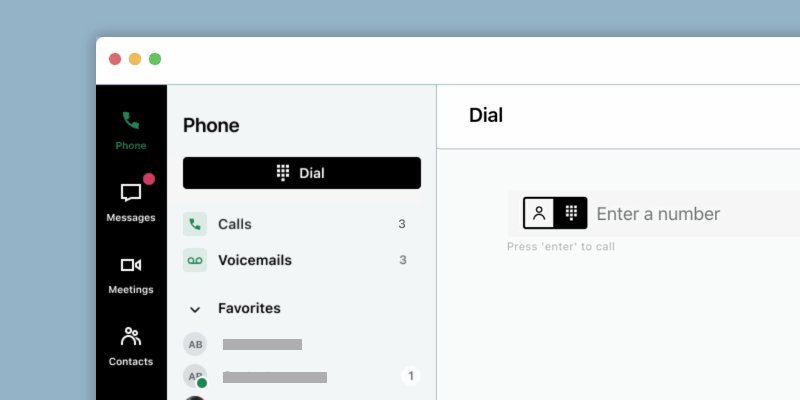
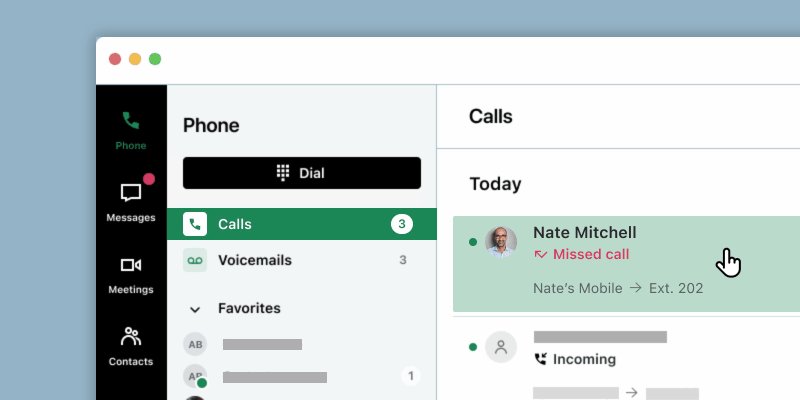
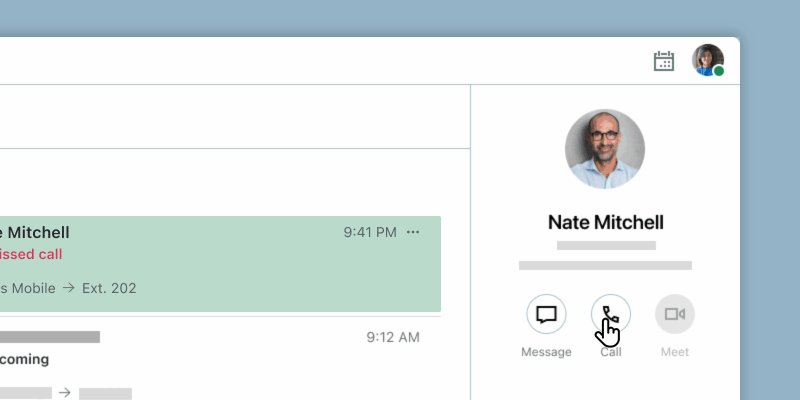
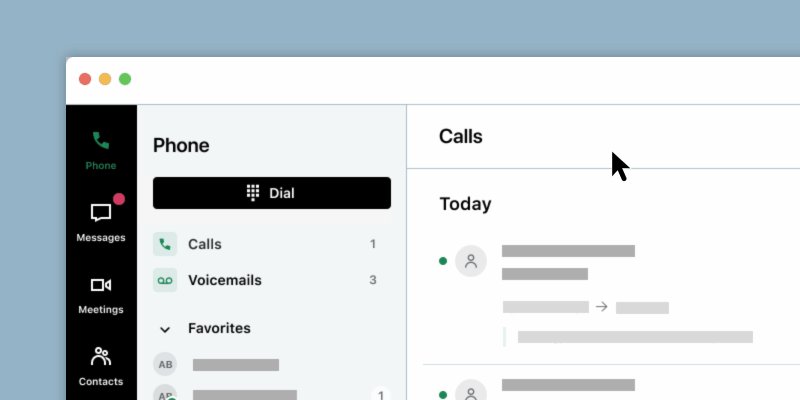
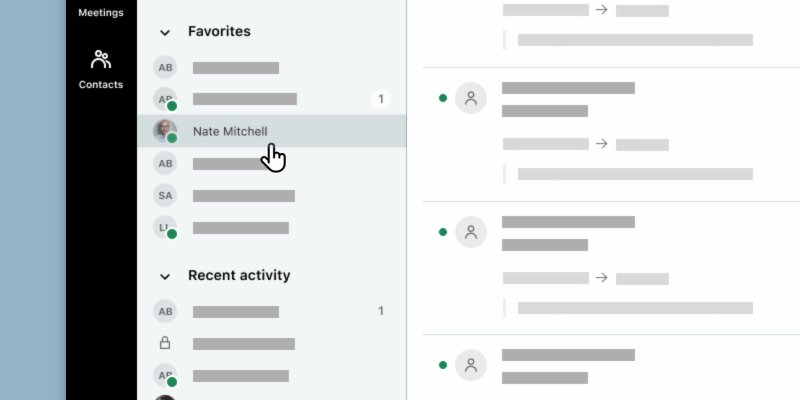
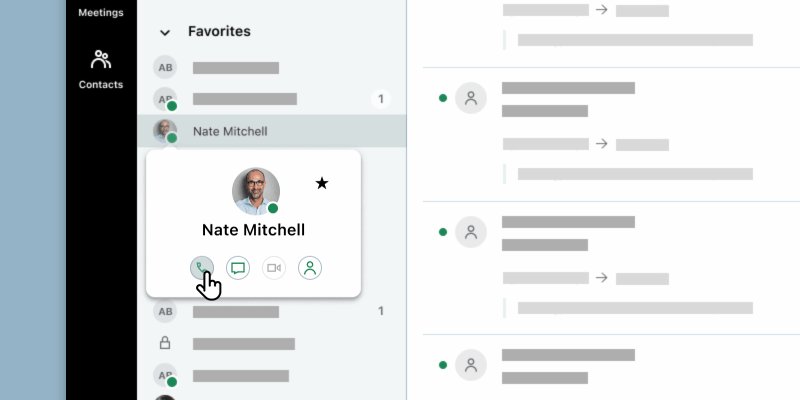
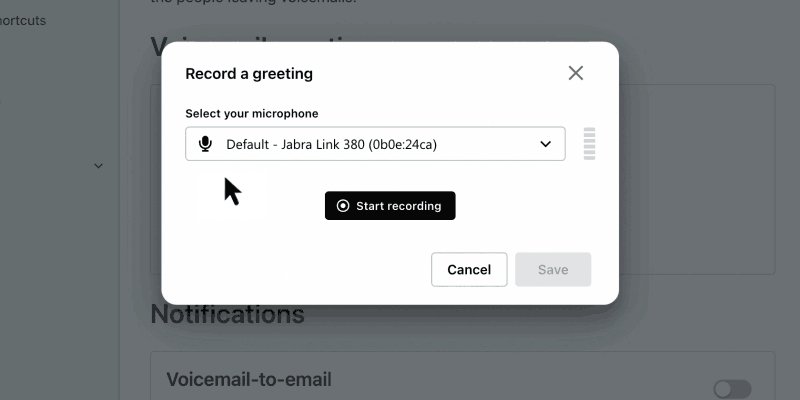
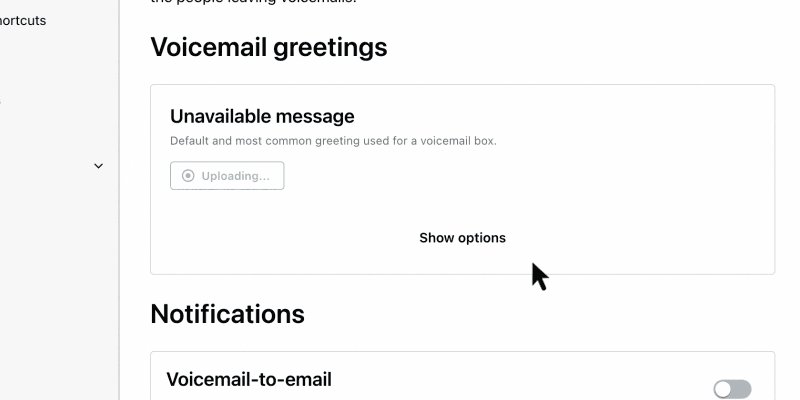
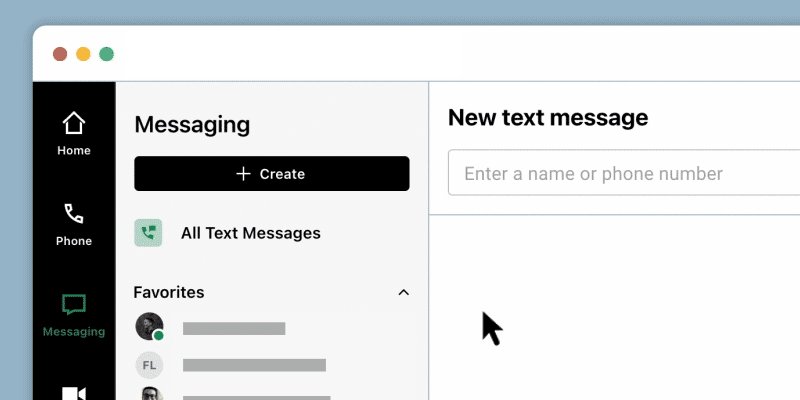
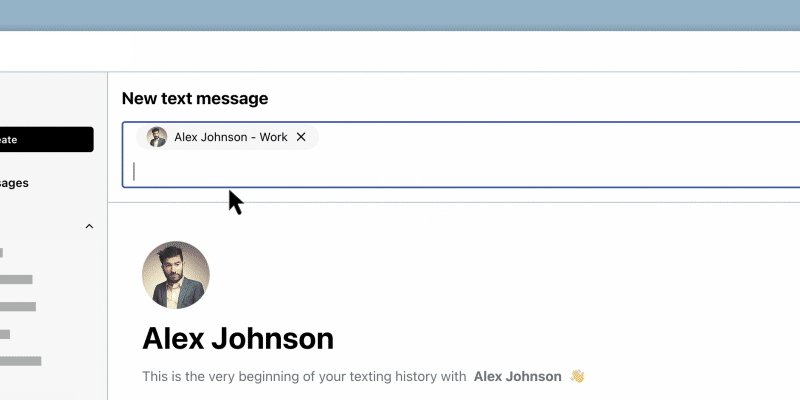
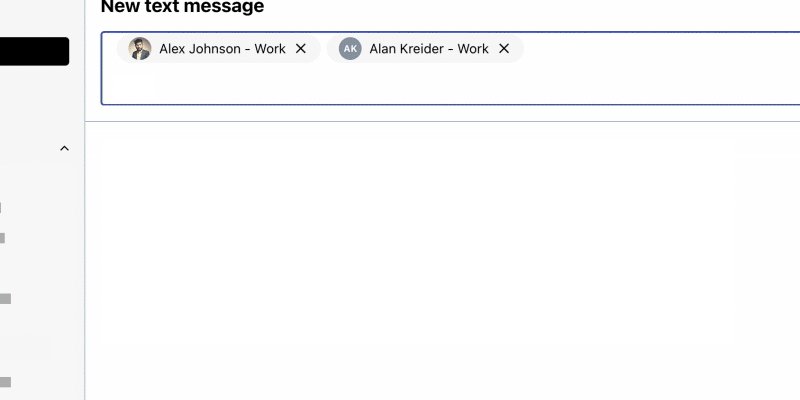
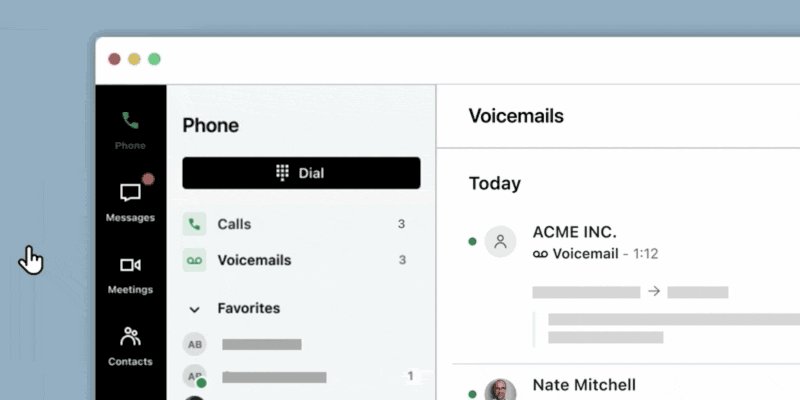
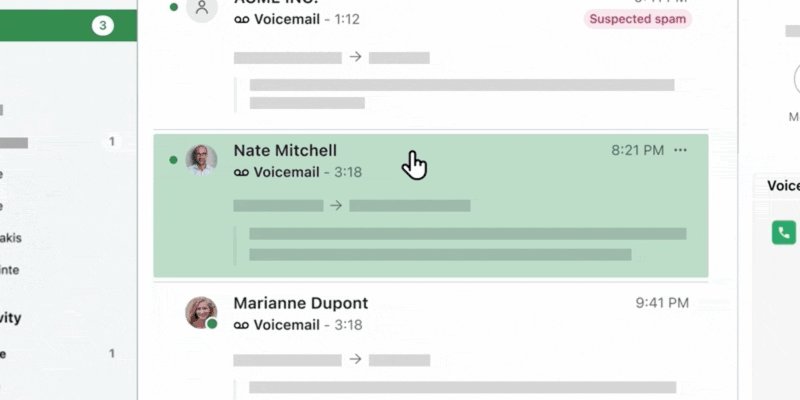
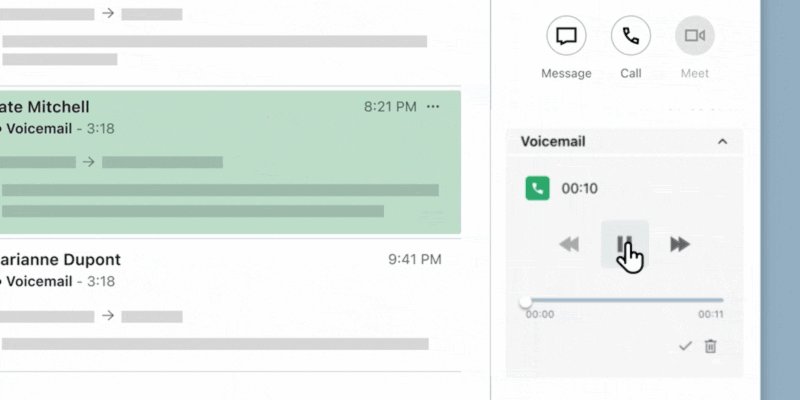
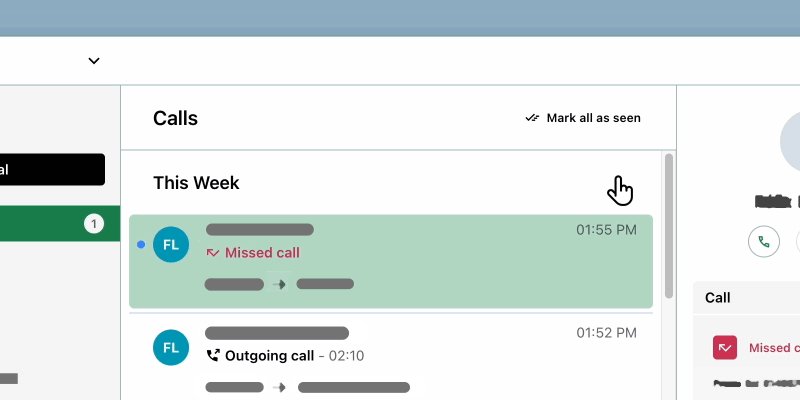
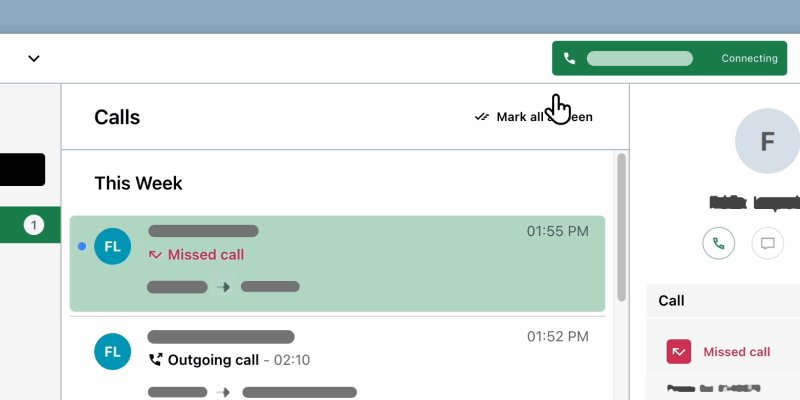
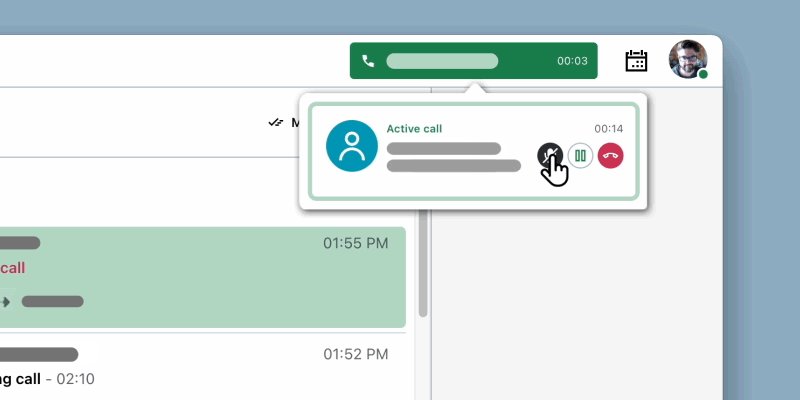
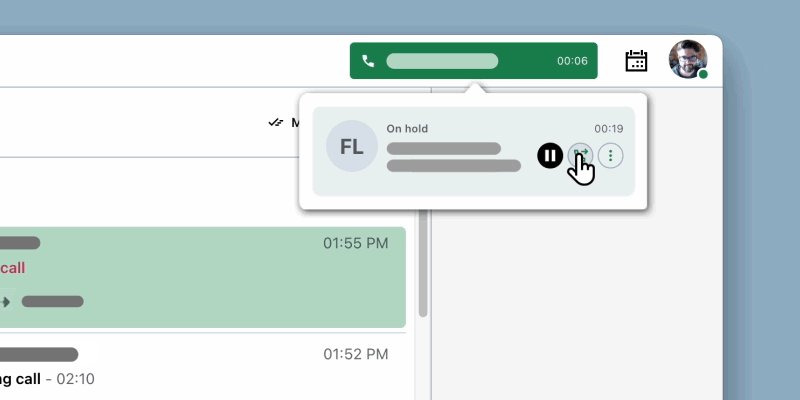
Here are some examples of in-product messaging GIFs used to showcase new features. These were displayed in product tours and other Pendo experiences.